CloudWatch Synthetics Canaryを使ってみました
はじめに
EB+DB PRESS Vol.124 でCloudWatch Synthetics Canaryが紹介されていたので試してみました。
CloudWatch Synthetics CanaryはURL監視などが簡単に設定できるAWSサービスです。
今回はログイン機能のあるWebページに対して、ログインが正常に行えているか監視設定を追加していきます。
事前準備
テスト用にログイン機能があるWebページを作る必要があります。
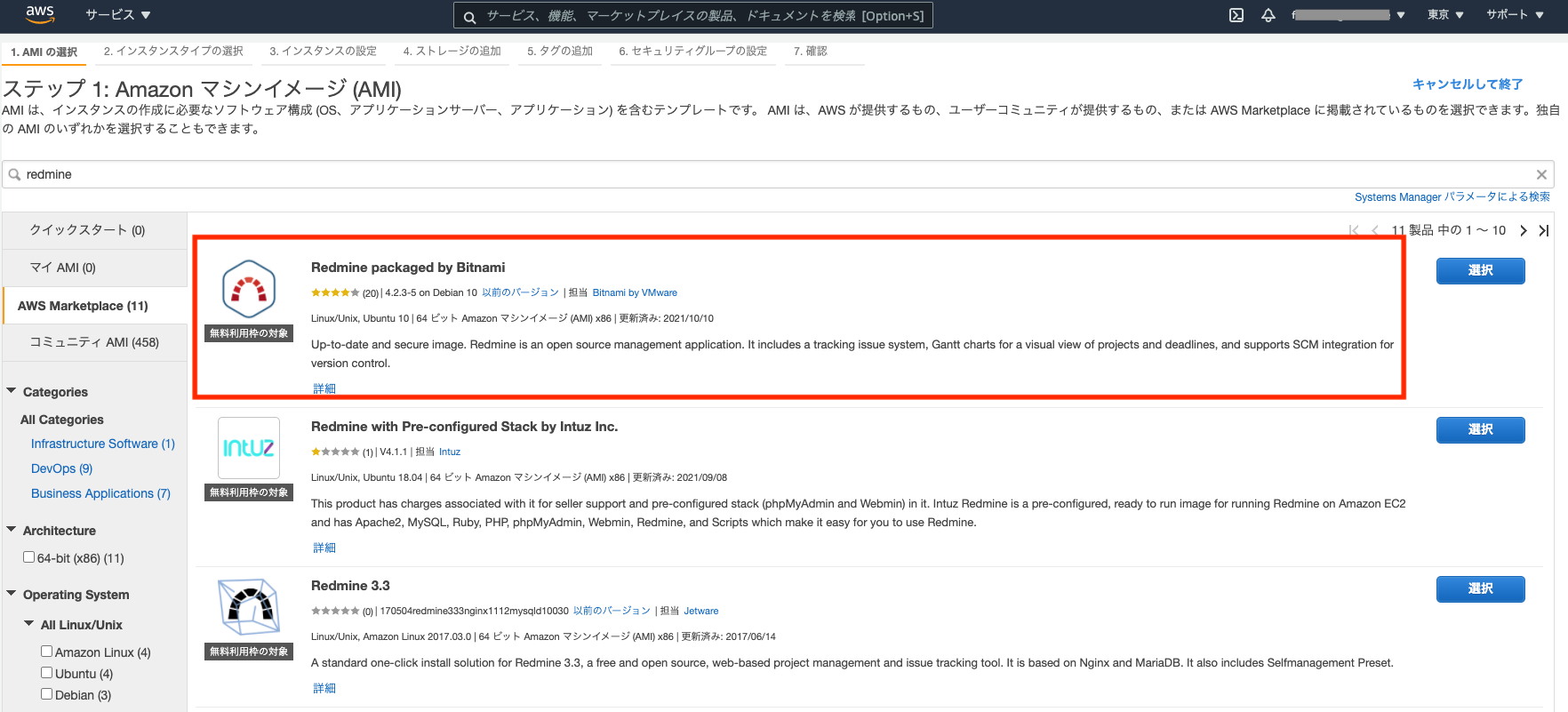
今回はRedmineをEC2上に構築します。

監視設定
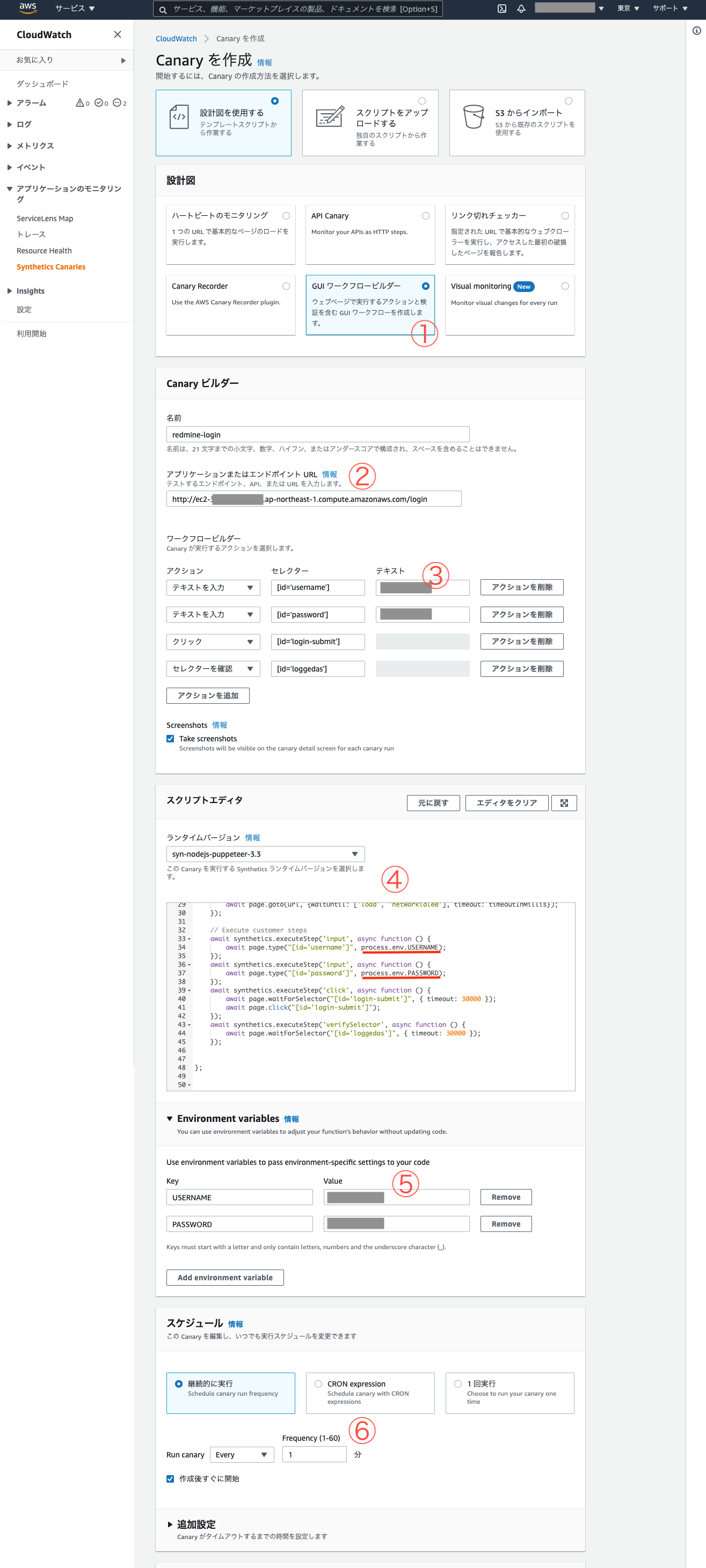
GUIワークフロービルダーを使ってCloudWatch Synthetics Canaryの設定を追加します。

①GUIワークフロービルダーを指定します。
②ログインページのURLを指定します。
③監視時に順次実行したい処理を記載していきます。 今回は以下の処理を実行するようにしています。
- ユーザIDを入力
- パスワードを入力
- ログインボタンをクリック
- ログイン成功後に画面に存在する要素のセレクタの存在を確認する
④ワークフロービルダーで指定した処理を実行するスクリプトが自動で生成されます。
自動生成されたままだとログインIDやパスワードが直書きされてしまうので、⑤で設定する環境変数をprocess.env.XXXXの形式で読み込むようにします。
⑤環境変数としてログインIDとパスワードを設定します。
⑥監視スクリプトが実行されるタイミングを指定します。
※それ以外の設定についてはデフォルトのままです。
監視結果
OKの場合
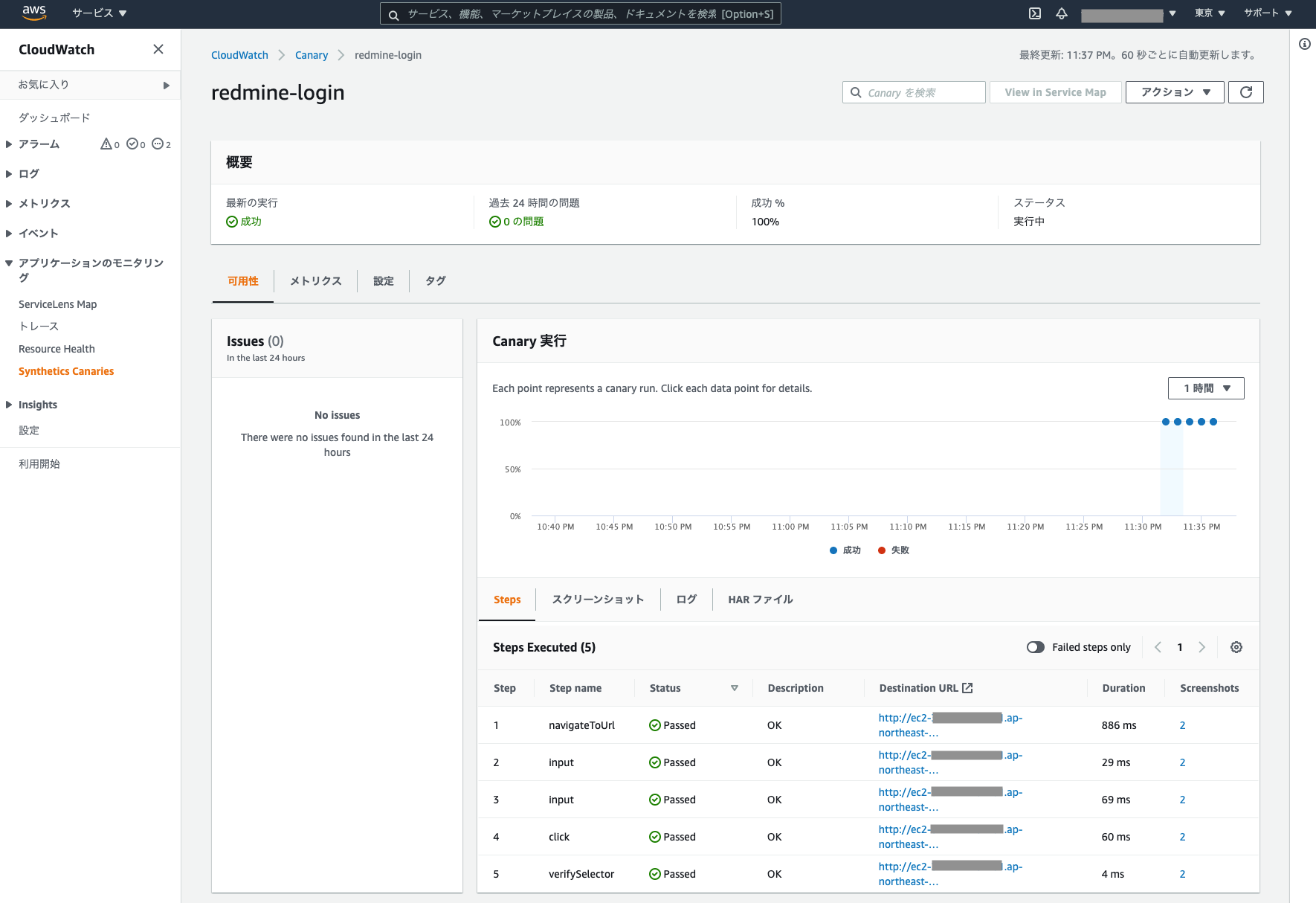
監視結果は以下のように表示されます。
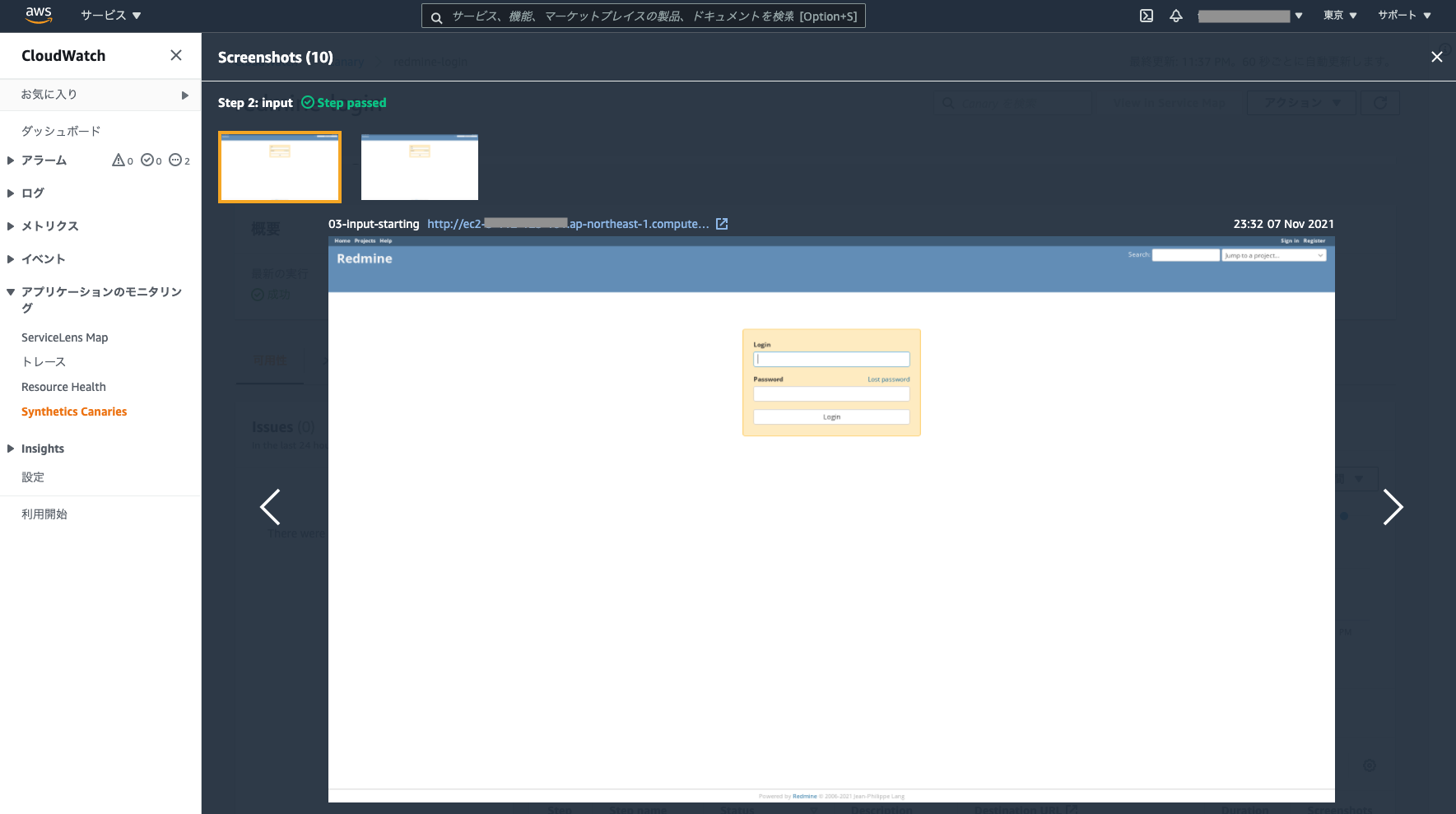
ステップごとにスクリーンショットも記録されており、簡単に見直すことができます。
監視結果はS3に保存されています。


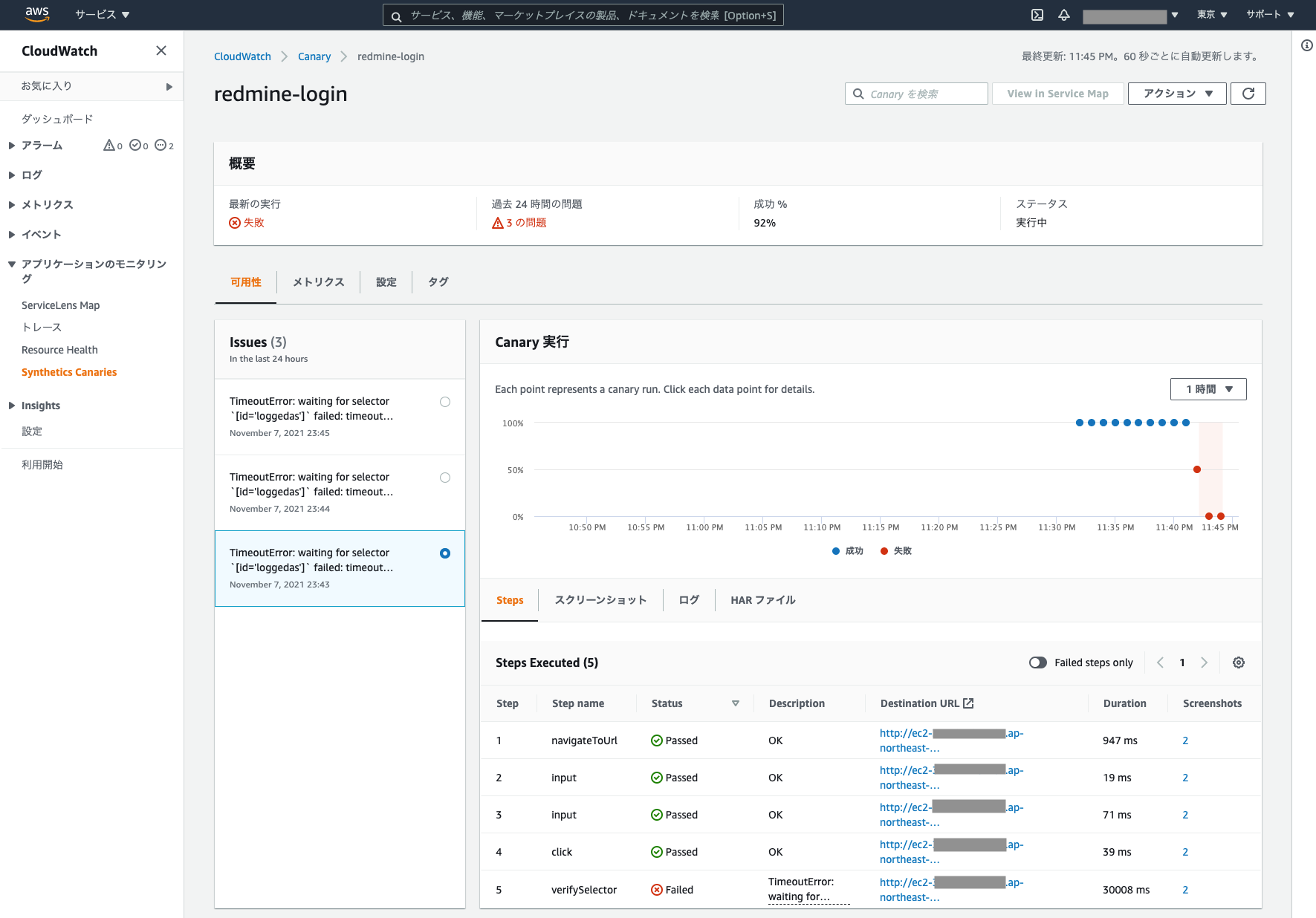
NGの場合
パスワードを変更し、ログイン失敗する状態にすると以下のような画面になります。
今回はやっていませんが、ここからCloudWatchのアラームを飛ばすことも可能です。

まとめ
単純なハートビートでのアクセス確認だけでなく、ログイン可否や応答速度も手軽に監視できるのは助かりますね。
今回は1分ごとに実行する設定にしましたが、実行するたびに料金が発生するのでWebサービスの重要度に合わせて頻度は買えてください。
毎月100回は無料枠として実行できるので、僕のブログは日次でチェックしておこうかと思います。
