Dockerコンテナで開発環境を構築しましたよ
はじめに
MicrosoftがVSCodeの拡張機能として公開しているRemote - Containersを試してみました。
この拡張機能を使うとDockerコンテナで構築した開発環境に対して、VSCodeを使ってローカル開発環境のように開発することができます。
今回は、Go×ReactでWebsocket通信で」作ったチャットアプリの開発環境を作り直していきます。 この拡張機能を使うと、開発用のDockerコンテナを構築でき、VSCodeからローカル環境のように扱うことができます。
ローカル開発環境のバージョンはこんな感じです。DockerとVSCodeはインストールしていますが、goとnodeは未インストールです。
% sw_vers
ProductName: macOS
ProductVersion: 11.2.3
BuildVersion: 20D91
% docker -v
Docker version 20.10.5, build 55c4c88
% code -v
1.54.3
2b9aebd5354a3629c3aba0a5f5df49f43d6689f8
x64
% go version
zsh: command not found: go
% node -v
zsh: command not found: node
バックエンド構築
まずはバックエンド側の環境構築です。
適当なディレクトリ(今回は
dev-backend)を作成しVSCodeで開きます。
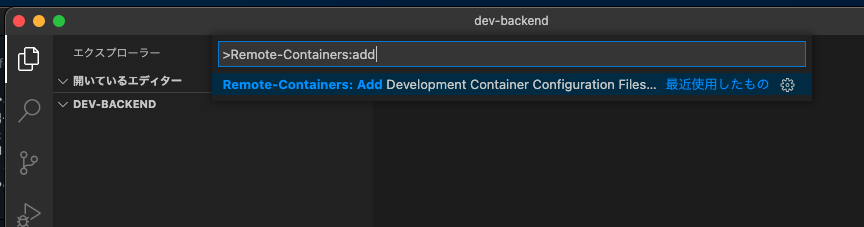
(このディレクトリの中に開発用コンテナ情報とソースコードが格納されます。)VSCodeからコマンドパレットを開き、
Remote-Containers: Add Development Container Configuration Filesと入力する。
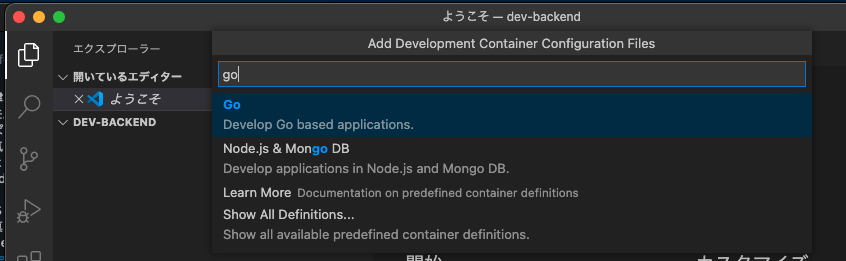
開発環境として使用するベースのコンテナとして、
Goを選択する。
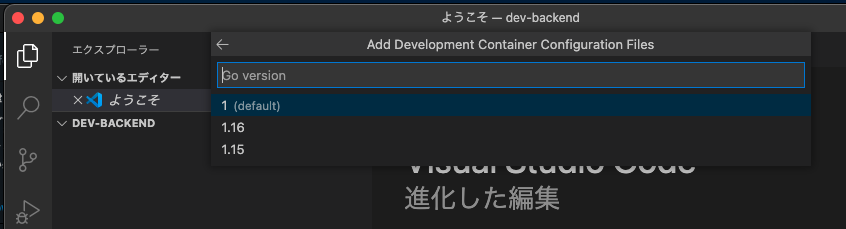
Goのバージョンは最新を選択する。

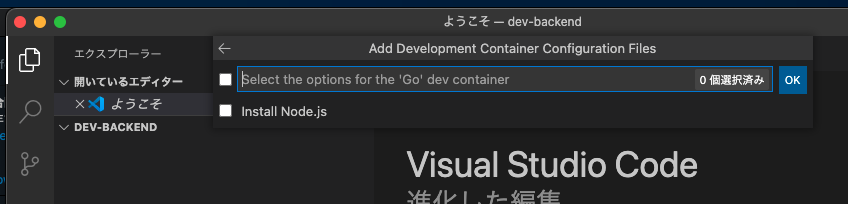
オプションは追加しない。
.devcontainerというディレクトリが作成され、中にDockerfileなどのコンテナ情報が入っています。
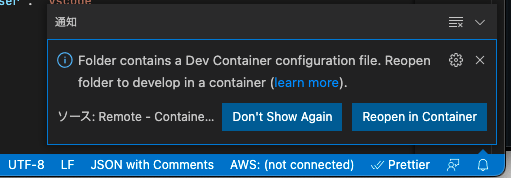
右下の通知アイコンから、
Reopen in Containerを選択する。
初回はコンテナを作るので数分かかります。
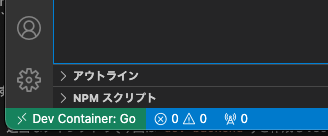
開発用のコンテナに接続した場合、左下が以下のように表示されます。
ソースコードについては、以前公開したforesukecom/go-react-chatを流用します。
もとのリポジトリではバックエンドとフロントエンドをまとめていたので、ここではバックエンド部分だけを取得します。
mkdir go-react-chat
cd go-react-chat
git init
git config core.sparsecheckout true
git remote add origin https://github.com/foresukecom/go-react-chat.git
echo backend > .git/info/sparse-checkout
git pull origin master
そのまま実行します。
cd backend
go run *.go
フロントエンド構築
VSCodeのウィンドウを別途開いて、フロントエンド用の開発環境も用意していきます。
(バックエンド側とほぼ同じなのでスクリーンショットは省略)
- 適当なディレクトリ(今回は
dev-frontend)を作成しVSCodeで開きます。 - VSCodeからコマンドパレットを開き、
Remote-Containers: Add Development Container Configuration Filesと入力する。 - 開発環境として使用するベースのコンテナとして、
Node.jsを選択する。 - Nodeのバージョンは最新を選択する。
- 右下の通知アイコンから、
Reopen in Containerを選択する。
フロント側のソースコードについても、foresukecom/go-react-chatからフロントエンド部分のみを取得します。
mkdir go-react-chat
cd go-react-chat
git init
git config core.sparsecheckout true
git remote add origin https://github.com/foresukecom/go-react-chat.git
echo frontend > .git/info/sparse-checkout
git pull origin master
必要なパッケージをインストールして実行。
cd frontend
yarn install
yarn start
ブラウザから localhost:3000にアクセスするとチャット画面にアクセスすることができます。 コンテナ間でも問題なく通信できてます。
まとめ
ローカル環境に色々とソフトウェアを入れることなく開発環境が構築できるのはなかなか便利なんじゃないでしょうか。
.devcontainerというディレクトリの中に開発用コンテナの情報も記載されているので、これもgitで管理すれば、他の端末でも同じ開発環境を用意することができます。
(確認のために、Windows 10 Home EditionにDocker をインストールしたのですが、だいぶインストールが簡単になりましたね。…以前挫折した記憶があるのですが。)
ちなみにHugo向けのコンテナが用意されているので、このブログもRemote - Containersを使った環境で書いています。