Reactの画面にTweet埋め込み
普通には埋め込めないのです
create-react-appで自動生成されるReactのページに上記Tweetを埋め込もうと、以下の共有コードを貼り付けました。
<blockquote class="twitter-tweet">
<p lang="en" dir="ltr">test</p>— Twitter (@Twitter)
<a href="https://twitter.com/Twitter/status/1225902606607945738?ref_src=twsrc%5Etfw">February 7, 2020</a>
</blockquote>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
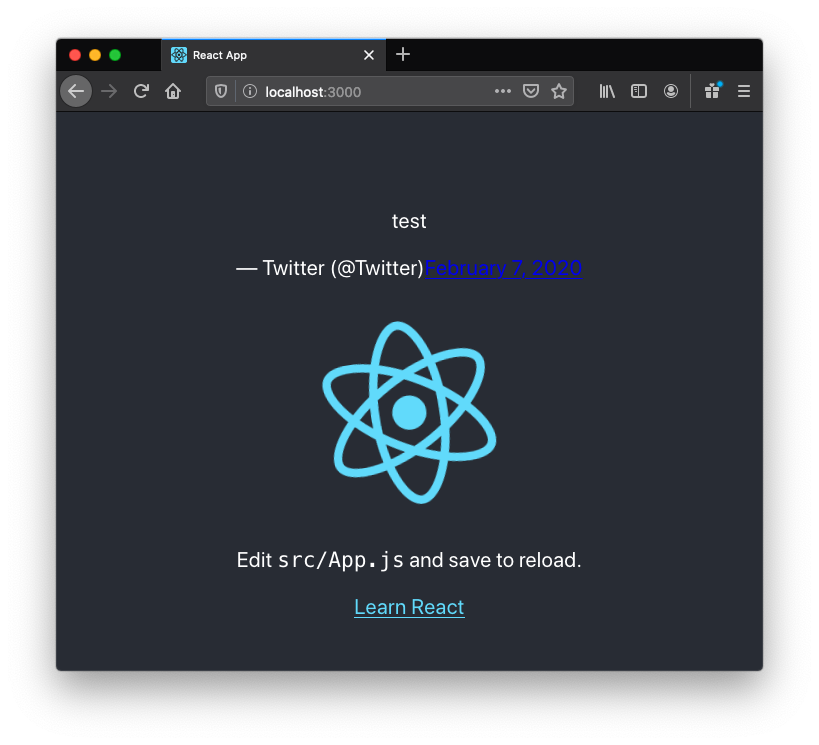
これで、問題なく埋め込めると思ったのですが、以下のような画面になってしまいます。

ReactDOM.render()内にscriptタグを書いても動かないのですが、tweetの共有コードにscriptタグが含まれていることが原因でした。
良いライブラリがありました
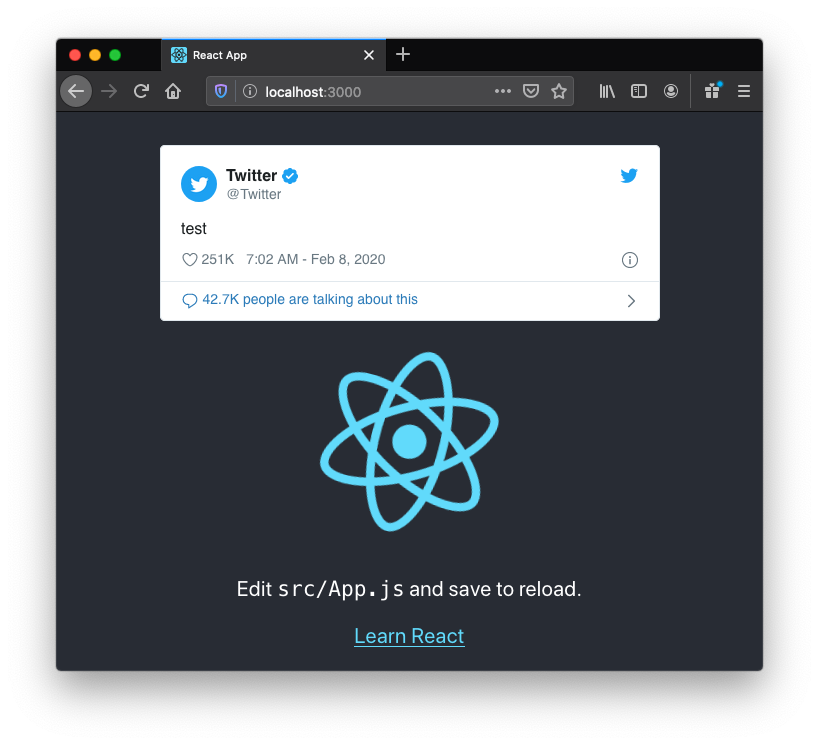
探してみると、Tweet埋め込みの需要はあるらしく、react-twitter-embedというサードパーティのライブラリが見つかったので感謝して使っていきます。yarn add react-twitter-embedしてから、Tweetの埋め込み部分を以下のように書き換えたら、問題なくReactの画面にTweetを埋め込むことが出来ました。
import { TwitterTweetEmbed } from 'react-twitter-embed'
<TwitterTweetEmbed tweetId={"1225902606607945738"} />

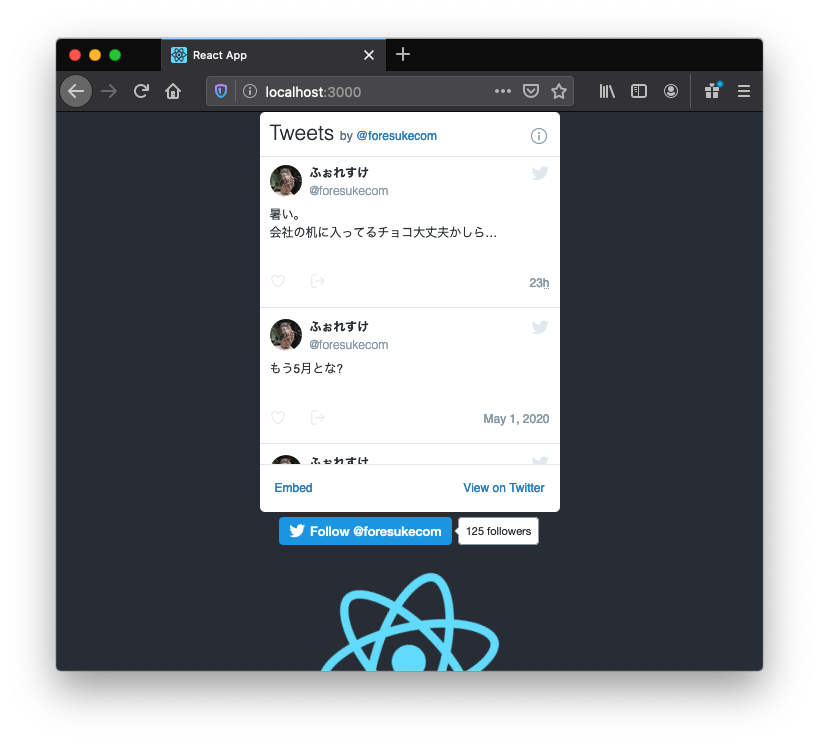
このライブラリは機能が充実していて、ユーザやハッシュタグを指定したタイムラインや、フォローボタンなどを埋め込むことが出来ます。

ライブラリ公式で用意されているStorybookにサンプルがまとめられているので御覧ください。
余談
YoutubeやSpotify、Steamの共有コードにはscriptタグが含まれていないので、共有コードをReactに直接貼り付けても表示させることが出来ます。